I hope you will enjoy my little, more or less experimental PROJECTS.
Have a look in CV/ WORK if you are more interested in what kind of work I was doing for whom.
Scripting of Adobe Creative Suite applications with ExtendScript, Blender / Rhino 3D applications with Python, as well as experimental projects with Processing / p5.js and OpenFrameworks
Research paper examining the behavior of networked agents that play one sound each. Simple rules for cascaded and delayed triggering generate complex rhythmic patterns.
Mubi changed. The concept of adding a new movie every day and making it available for 30 days made way for an all-over-the-place streaming platform format. My web-app does not make sense here, anymore. Instead, give 'whatsonmubi' a try ...
Re-edit of a study conducted in 2017-18 as part of my PGCert Academic Practice at the University of the Arts London.
As from today all major webbrowsers will cease to support the official flash-plugin, flash content cannot be played this way online anymore. However, it is still possible to run swf files offline. All swf files on the site are now available for download. Once on your computer, these files can be opened with the Flash Player application, which is available here:
Aggregator of information relating to all movies currently showing on the film platform Mubi.
I was mostly interested in displaying the availability of English subtitles in an overview without having to access sub-level film pages on their website.
An online art project by the artist Yuri Pattison, commissioned by the Institute of Contemporary Arts (ICA).
Two chat-bots, one trained by the artist, the other an instance of the publicly accessible Cleverbot, have a conversation in real time. All chats are logged for future use.

Upgrade of New York fashion designer's website to html5 and php technology.
An online art project commissioned by Legion TV.
The navigate-by-scroll interface reveals multiple interwoven layers of content that is fed - partially time dependent - from various archival sources. It also contains interactive 3d models of fragments of the meteor that fell to earth over Russia this year.


An online application I developed for the artist Perce Jerrom. It displays the current time in results of google image searches for each digit.


A 43 level multi-popup online video art project commissioned by Legion TV. Samara arranged, combined and configured a selection of her mesmerising video footage. I developed the framework that enables the differently specified layouts to play in a sequencial loop.
short project info on the artrabbit website

Bryan's web app 'Buffalo Bill' is the latest of the online art projects commissioned by Legion TV.
Visitors can assemble and paint objects onto an image to create a unique composition which they can download and print. Developed in html5/javascript with the excellent easelJs library.
artwork of the week on the dazed website

I helped Shona with the development of her online art project 'Vanitas Link Rot' with Legion TV.
It consists of collages that are linked to ads on the gumtree website. Once an ad page gets deactivated, the correspondent part of the collage disappears.
project info on Shona's website

As part of my involvement with Legion TV, I helped Adham with the production of a commissioned desktop app, 'Total Flex 2'.

Projects are now specifically focused on creating fine art.
Find them on the online art portfolio..
[generic graphics]
The trajectory of moving particles, each following the rules of inertia and gravity in between each other. We are talking chaotic behavior. Results look like scribblings.
[interactivity] use menu, drag particles in pause mode.


[programmed animation]
Audiovisual piece for newsletter/#02/2005.

[auto-drawer]
Generates sine patterns with lines. Overlays produce moiré effects. Heavy graphics processing!
[interactivity] drag the center. click somewhere to change properties.


[interactive installation]
Made for digit/british council.
Projection on a table with 3 English tea cups and 3 Chinese rice bowls. The positions of these 6 objects are color-tracked by a camera.
Text taken from an interview with Li Tie (the Chinese footballer playing for Everton) is moving as a band around the objects and hits an object occasionally. This triggers one of Li Tie's vocal statements and the language of the shown text changes according to the origin of the object that was hit.
[interactivity] drag the virtual objects
launch demo 398KB [flash, no sound]


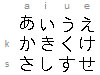
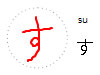
[educational application]
Practice both reading and writing of hiragana and katakana (basic japanese alphabets). The application is scalable in size.
[interactivity] read: romanji keyboard input. write: draw (drag cursor) inside the circle. Try the return-key as universal shortcut.
website to learn the stroke order


[auto-drawer]
Based on a simplified physical model, a moving dot feels a gravitational force and moves towards its attractor, which receives part of the translational energy when hit. As result, it starts moving towards its own target, with now two forces acting on it ...
[interactivity] restart with random initial setting

[random shape animation]
Constantly changing vector shapes.
[interactivity] version 2 allows to change colors


[auto-sound-loop-mixing]
The first version mixes random parts of streamed song excerpts of QUINTETAVANT and JONATHAN COLECLOUGH & ANDREW CHALK. The second one mixes my own sound creation.
[interactivity] switch individual loop engines on/off

[random maze generator]
It takes quite long to build the maze. But in the end you are able to navigate through a 'real' maze (i.e. only one possible path).
[interactivity] wait, then navigate by clicking the arrows or using cursor keys (click the maze first)

[interactive image]
This is meant to explore an imaginative modular object in space. Parts of the same image are grouped, dependent on the movement and position of the mouse. The resulting object patterns are unique over the whole range of interactivity.
[interactivity] move around

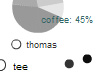
[interactive data visualization]
Visualizes data set property values. People were asked to rate their interests on a scale from 0 .. 10
[interactivity] drag people 'flowers' around. Drag them onto the circle for a tour along properties. Place the cursor on a property dot to highlight ratings.

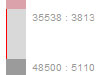
[interactive data visualization]
Visualizes data set properties in relation to each other.
[interactivity] click somewhere, choose a property. Create more property 'attractors'. The black dots represent people. Their position is corresponding to the people's weighting of the present properties. Place the cursor on a person to show a diagram of the relations. Place the cursor on the diagram to show the relationship in percentages. Drag the property dots onto the magnifier to discover sub-categories.

[auto-sound-sequence]
Based on cellular automata. Each nodes plays a sound and after a time delay, triggers the nodes it is connected with. The delay depends on the distance to the other node. Dependent on the random network, the resulting sequence might stabilize and play as a loop.
[interactivity] click on nodes, rebuild setup

[single player game]
Dots with direction arrows can move along nodes, which are randomly connected. The goal is to transport them all into the bigger gate-dots. Such a move adds to the score. Every move to an empty node decreases the score; every move to an occupied node provokes a chain reaction and no change of the score. The game finishes with a score of 150.
[interactivity] click the arrowed dots

[memory test]
Based on a setup to test short time memory and reactivity of primates. You are exposed to a chain of numbers for a short time. Then you have to click the hidden numbers in the right order, starting with the lowest.
Apparently, apes trained in a pavlovian way are handling this task faster and with a lower error rate than humans.
[interactivity] click in the white circle, then the numbers

[single player game]
Objects in a grid. When clicked they rotate their arms to a new random position. If one arm touches a neighboring object's arm, this object's arms start to rotate. Each turn of the chain reaction scores one point. Every click not only sets a seed, but also resets the counter to zero.
Appeared as case study in friendsofed's book 'flash game studio'. You can download the source code on their site.
[interactivity] click any objects and increase the score
flash game studio - book review

[site mapper]
Director application that visualizes a html-based website's file-topology and their inter-linking structure.

[auto-drawer]
Two objects attracting / pushing each other and drawing nice weather map like constellations.
[interactivity] click, drag objects

[dipl.ing, MA fine art, designer]

[product development]
Technische Universität (TU) Darmstadt, Germany
[optical disc drive development]
Optical Research Inc., Boulder, Colorado, USA
[interdisciplinary project of DFG]
TU Berlin, Germany
TU berlin, germany
L4 - Institut für neue medien, Berlin, Germany
final work: 'perception' - art cd-rom, group project
top 10 of the students' contest at the
1999 EuroPrix MultiMedia Art, Vienna, Austria
- websites for non-commercial organisations/ small businesses
- interactive projection at IFA - Berlin
- experimental work in collaboration with berlin based artists
- tutoring multimedia courses
- screen design for Deutsche Bank in london, uk
- tutor for futuristic/scientific youth exhibition/workshops
LAB01 (by daimler-chrysler)
digit - digital experiences, London, UK
involved in conception, (programmed) animation and coding (html, javascript, perl, lingo, actionscript) for commercial work, experimental pieces (e.g. digital-experiences, fake-i-d) and interactive installations (e.g. adidas, st.luke's)
projects: mtv2, expo2000, independiente, sonnetti, transeden, disney liveChannel & toons, habitat, digit2001, the loop agency, st.luke's, deutsche bank, warwick arts centre, tyo-id/sony, several pitches..
side projects:
edcplc (european design centre w/ kevin helas),
repeat-to-fade (for sounds designer owen lloyd)
'A virtual home for Li Tie', interactive installation
part of 'hometime' exhibition, touring China 2003/2004 with/for digit/The British Council
Michael Keller, fashion design


FINLAY|HARPER, architects & designers, with rogerlondon
Jenny Lounge, fashion design, with the miracleagency
Dunhill, accessories, d-eight screensaver/banner
altovisio [NTT Communications]
with mono, owen lloyd for unit9, tyo-id
redbull vert sessions
with bionic systems, owen lloyd for lessrain
ambience, interactive website header, for rogerlondon
enya ltd, menswear fashion distributer


ted baker, for/with fold7
horlicks, for/with sennep
samsung experience, for/with imagination
fold7, with fold7 for fold7
redbull art of can, w/ owen lloyd for lessrain
motomotion, w/ owen lloyd for allOfUs/motorola
rpm, for/with sennep
redbull railstorm, for/with lessrain
axel hoedt photography

marc von holleben, with noisebydesign
edc, w/ rogerlondon, paul webb, mikkel askjaer
heiko prigge photography

spacedout, w/ rogerlondon, logo by minddesign
BBC RaW Quickreads for/with milocreative
julian broad for/with 1k
BBC Blast character tool for/with milocreative
laetitia negre photography

BBC Strictly Dance Fever quiz-game for/with milocreative
A.S.C. Studios w/ Yuki Miyake
jenne o w/ 1k
BBC Football Match Reporter tutorial + game for/with milo
Channel 4 - Royal Palaces with Guy Holbrow
IDA - Make your mark for/with Imagination
Katharina Koenig with Lessrain's Carsten Schneider
www.katharinakoenig.com [flash]
Expedition Engineering for/with Sennep
Philips Aurea for/with Unit9
Channel 4 - Life Recycled with Guy Holbrow
Numina - seasonal lookbooks and updates



Expedition Workshed for/with Sennep
Interactive designer at Syrup in New York City.
diverse projects including: Issey Miyake, Harajuku Lovers, Calvin Klein, Tomasz Gudzowaty
MA Fine Art at Byam Shaw School of Art, Central Saint Martins, University of the Arts London, UK
Wonka Styleguide (Nestle) for/with Williams Murray Hamm
Active support of contemporary art space in London.
Devicing of camera obscura boxes for Tate Britain.
'The Google Image Clock' for artist Perce Jerrom
Numina - website update to html5 and php technology.
'Mute Conversation' for artist Yuri Pattison
Technical Support at University of the Arts London, UK
Tutorials in handling of Adobe Suite applications and workshops in creative coding / scripting applications.
Erasmus+ residency at Akademie der Künste, Vienna.
Tutoring workshops in creative coding for art students.
PgCert Academic Practice in Art, Design and Communication
University of the Arts London, UK
Artistic studio practice.
Visiting Lecturer 'Basics of Programming' (JavaScript, C++) at
Hochschule für Technik und Wirtschaft, Berlin
Visiting Lecturer 'Algorithms and Data Structures' at
Hochschule für Technik und Wirtschaft, Berlin
